Notice
Recent Posts
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 일러스트 스페이스바 오류
- 클린 서구
- css사칙연산
- javascript 자식 노드 추가
- 크리에이터링크 상세페이지
- javascript 자식 노드 복사
- 쏜살치킨
- 크리에이터링크 이미지링크
- 포토샵 핸드툴 오류
- 종묘대제
- 후두골이형성증
- 일러스트 핸드툴 오류
- 크리에이터링크 이미지클릭
- html 다운로드 버튼 만들기
- 다른 사이트로 연결
- 매일두유
- css변수
- 덕수궁 석조전
- 자바스크립트 타이머 만들기
- 자바스크립트 링크
- 대한제국역사관
- 당연해?왜?
- 당연해?뭐가?
- 포토샵 스페이스바 오류
- css 화면이동
- 애드센스
- 강아지 발작
- javascript 자식 노드 삭제
- 포토샵 핸드툴 단축키
- 셀렉트 태그 링크
Archives
- Today
- Total
열정과 게으름 사이
css 반응형 폰트 본문

반응형 작업을 하다보면 폰트 사이즈가 여간 까다로운 것이 아니다.
분기점 마다 폰트 사이즈를 지정해주다 보면 솔직히 예쁘게 하려면 한도 끝도 없이 분기점을 만들판.....
그래서 자바스크립트로 폰트사이즈를 조절하기도 하고, 폰트 사이즈 관리용 css파일을 따로 만든 것을 보기도 했다.
그러다가 발견한 방법.
css의 연산 기능을 이용한 것이다.
html{
font-size: 62.5%;
font-size: calc(0.35vw + 8.74px);
//시스템 폰트 사이즈는 10px로 지정
//360 first로 작업할 때 margin,padding,border등은 1rem이 10px로 계산되고,
viewport사이즈에 따라 변동된다. (1280px일때 13.22px)
}
body{
font-size: 1.5rem;
} // 360-> 15px, 1280 ->19.83px
CSS의 폰트 단위 중
rem, em, vh & vw, vmin & vamx 에 대해.
1. rem
:루트 요소의 글꼴 크기로 웹 문서의 경우 html에 정의 되어 있는 크기를 말하며, 16px로 지정 되어 있다.
:body에서 폰트 사이즈를 지정하지 않고 사용할 경우 16px가 기본으로 적용 된다.
html{
font-size: 1rem; //1rem은 16px이다.
font-size: 10px; //로 지정해주면 body에서 새로운 지정이 없다면 10px가 기본으로 적용된다.
}
======================================
html{
font-size : 1rem; // 기본 16px
}
body{
font-size : 1.5rem; // 16px*1.5 인 24px 적용
}
=====================================
반응형에서 계산의 용이와 디바이스에서의 폰트 확대 축소에 대비해 아래와 같이 사용하기도 한다.
html{
font-size : 62.5% // 기본 16px 의 62.5%인 10px로 지정;
}
body{
font-size : 1.5rem; // 10px*1.5 인 15px 적용
}
2. em
: 상위 요소의 글꼴 크기를 기준으로 계산되므로, 상속이 이루어진다.
: 자식요소로 내려갈 수록 계산이 복잡해진다.
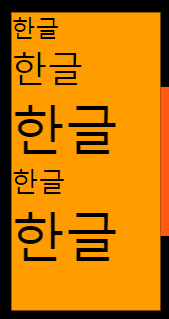
<div class="box1"> 한글<br/>
<div class="font1">한글<br/>
<div class="font2">한글<br/>
<div class="font3">한글</div>
<div>한글</div>
</div>
</div>
</div>
====== css
.box1{
width: 100px; height: 500px; background-color: #ff9d00; font-size: 1em; // 시스템 기본 크기인 16px
}
.box1 .font1{ font-size: 1.5em;//16px*1.5 인 24px적용
}
.box1 .font1 .font2{
font-size: 1.5em; // 상위 요소의 폰트 크기 상속 되어 24px*1.5 인 36px 적용
}
.box1 .font1 .font2 .font3{
font-size: .5em; // 상위 요소의 폰트 크기 상속 되어 24px*0.5 인 18px 적용
}
.box1 .font1 .font2 .font4 의 경우는.font2의 크기 적용
3. vw & vh
:viewport의 너비와 높이를 기준으로 한다.
| 1vw | viewport 너비의 1% ex)1920px -> 19.2px |
| 1vh | viewport 높이의 1% ex) 800px -> 8px |
4. vmin & vmax
: 1vmin의 경우 vievport의 너비와 높이 중 작은 것을 선택해 1%를 의미한다.
: 1vmax의 경우 vievport의 너비와 높이 중 큰 것을 선택해 1%를 의미한다.
반응형
'공부 메모 > css3' 카테고리의 다른 글
| css 변수 , 연산 (0) | 2021.11.05 |
|---|---|
| css 회전하는 큐브 (0) | 2021.05.24 |
| position:sticky 가 안될때 +반응형 여백 (0) | 2021.04.25 |
Comments



